Object Oriented Programming dengan Javascript
JavaScript is Object Oriented Programming. Untuk menulis object di JavaScript ada banyak cara yaitu cara paling sederhana adalah seperti berikut:
var mhs = { key:"value" };
dan untuk mengakses object tersebut adalah seperti berikut:
console.log("get value from key is "+ mhs.key);
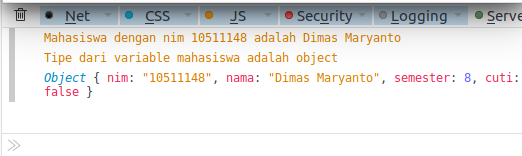
Contoh lainya adalah seperti berikut:
Output yang dihasilkan seperti berikut:

Nah jadi object ini sama konsepnya seperti map di Java jadi memiliki key dan value. keynya harus bersifat unique dan direkomendasikan untuk menggunakan hurus di awal sama halnya seperit kita membuat variable. Dan klo anda perhatikan object yang kita buat formatnya mengerupai dengan JSON.
Yuk simak juga videonya,
Dan jika temen-temen belajar hal baru kali ini jangan lupa buat Like, Subcribe, dan Share ke temen kalian. Terimakasih!!!