- person Penulis:
-
 Dimas Maryanto
Dimas Maryanto
PT. Tabeldata Informatika
- account_balance_wallet Donasi via:
- Saweria a/n Dimas Maryanto
- lock_open Join Premium Members:
- Udemy.com
-
Daftar Materi
-
1. Pengenalan Docker 8
-
2. Docker Registry 3
-
3. Docker Container CLI 8
-
1. Docker CLI (Command Line Interface)
2. Management Docker Container
3. Management Docker Images
4. Run a command in a running container
5. Expose services to outside using ports
6. Copying files/content between container and filesystem
7. Logging, Inspect, & Resource Usage Statistics Containers
8. Run a Container using Environtment File
-
4. Docker Networks 7
-
5. Docker Volumes 5
-
6. Dockerfile 15
-
1. Build Docker Image Overview
2. Usage docker build
3. FROM Instruction
4. Environtment Replacement
5. Copying Resources
6. Excluding files/directories
7. Label Instruction
8. Execution Instruction
9. CMD vs ENTRYPOINT?
10. Exposing Ports
11. User, Volumes and Working Directory
12. Health Check Instruction
13. Multiple Stage Builds
14. Best practices for writing Dockerfiles
15. Best practices for scanning images
-
7. Study Kasus: Build docker image 14
-
1. Build specific docker image by programming languages
2. Build Docker Image for Java Webapp
3. Build Java Web using maven-docker-plugin
4. Build docker image for spring-boot
5. Springboot - using Environtment
6. Springboot - where data such as files/images we stored?
7. Springboot - Using Database
8. Build docker image for Angular Project
9. Angular - Access Rest API
10. Angular - Proxy to backend
11. Build docker image for PHP
12. Build Docker image for Laravel Framework
13. Laravel - Using Frontend & Rest API
14. Laravel - Using Database
-
8. Docker Compose 19
-
1. Overview of Docker Compose
2. Get started with Docker Compose
3. Overview of docker-compose CLI
4. Compose file specification and syntax
5. Environment variables in Compose
6. Volume in Compose
7. Share data between Containers in Compose
8. Using sshfs for share data in Compose
9. Using NFS for share data in Compose
10. Networking Overview in Compose file
11. Network links in Compose file
12. Specify custom networks in Compose file
13. Dependency between services in Compose file
14. Build docker image using Compose file
15. Using profiles with Compose file
16. Multiple Compose files to Add & Override attribute
17. Example use case of multiple compose files
18. Scale services using compose command
19. Use Compose in production
-
9. Study Kasus: Docker Compose 7
-
10. Docker Context 8
-
11. Study Kasus: Docker for CI 8
-
1. Overview of Study Cases using docker for CI
2. Setup environment for CI using Gitlab & Nexus OSS
3. The `.gitlab-ci.yml` file
4. Pipeline: PHP deployment using Gitlab CI
5. Pipeline: Java Web deployment using Gitlab CI
6. Pipeline: spring-boot deploy with Gitlab CI
7. Pipeline: Angular deploy with Gitlab CI
8. Pipeline: Laravel deploy with Gitlab CI
-
12. Docker Machine 7
-
13. Study Kasus: Ansible for Docker 4
-
14. Docker Swarm
- Materi: belum tersedia...
-
15. Study Kasus: Docker Swarm
- Materi: belum tersedia...
-
16. Docker on Cloud using GCP
- Materi: belum tersedia...
- Lastest Posts
-
 09 Apr 23
Working with Deployment object
09 Apr 23
Working with Deployment object
-
 26 Feb 23
Study cases: Microservice apps (...
26 Feb 23
Study cases: Microservice apps (...
-
 05 Feb 23
Welcome to the Nutanix HCF (Hybr...
05 Feb 23
Welcome to the Nutanix HCF (Hybr...
-
 04 Feb 23
Silabus SRE - Nutanix AHV: Pemul...
04 Feb 23
Silabus SRE - Nutanix AHV: Pemul...
-
 17 Jan 23
What is Workload Resources?
17 Jan 23
What is Workload Resources?
-
 17 Jan 23
Overview Kubernetes Workloads re...
17 Jan 23
Overview Kubernetes Workloads re...
-
 15 Jan 23
Getting started with Transaction...
15 Jan 23
Getting started with Transaction...
-
 14 Jan 23
Overview of Concurrency Control
14 Jan 23
Overview of Concurrency Control
-
 14 Jan 23
Time your practice (part 3)
14 Jan 23
Time your practice (part 3)
-
 08 Jan 23
Cleanup Data from Table
08 Jan 23
Cleanup Data from Table
Pipeline: Angular deploy with Gitlab CI
Hai semuanya, di Study Kasus kali ini kita akan membahas pipeline untuk Angular application berdasarkan source-code berikut. Seperti biasa karena pembahasan artikel kali ini akan lumayan panjang maka kita akan bagi-bagi menjadi beberapa bagian, Diantaranya:
- Build source-code to html, js, css resouces using Gitlab CI
- Add cache/proxy npm using Nexus OSS to Gitlab CI
- Build docker image using Gitlab CI
- Testing run containers
Ok lansung aja kita ke materi yang pertama
Build source-code to html, js, css Resouces
Dalam deployment angular application, pada dasarnya kita harus melakukan compilasi dari Typescript menjadi static resource web seperti html, js dan css. Untuk workflownya
- Install dependency menggunakan
npm - Build source-code menggunakan
ng build - Copy hasil build ke web server seperti nginx atau apache httpd
Tahap pertama kita build dulu menggunakan Gitlab CI, kemudian simpan dalam archived sebagai Gitlab artifact supaya bisa di gunakan next job seperti berikut
-
Buat file
.gitlab-ci.ymlseperti berikut: -
Setelah itu, kita coba commit menggunakan perintah
git commit -m 'init project' -
Kemudian coba buat repository baru, misalnya buat dengan nama
udemy-angulardan yang terakhir coba buat tags dan push sourcenya. -
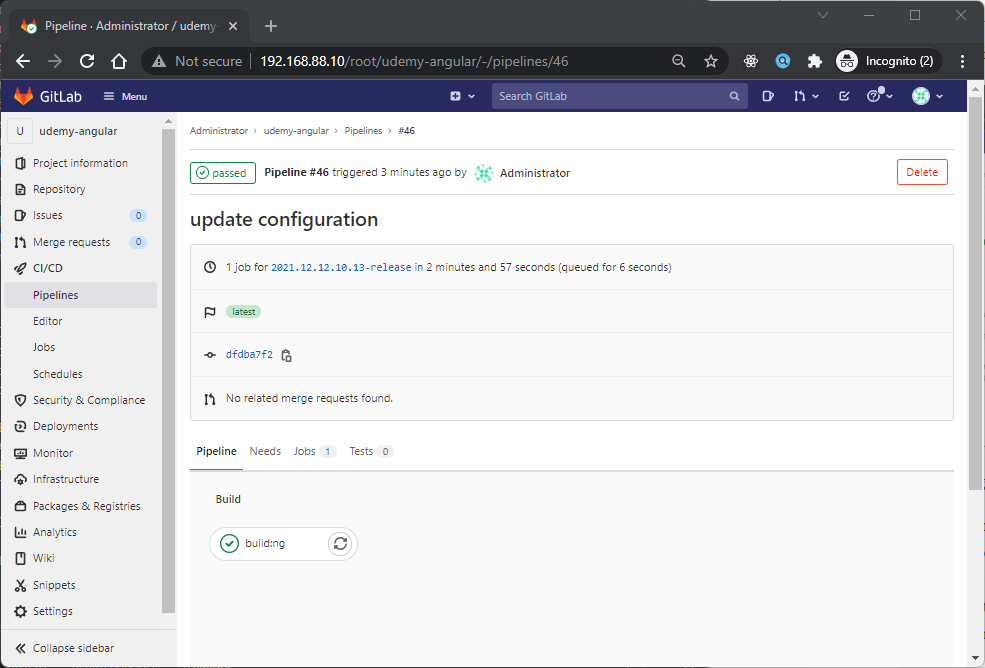
kemudian coba check status pipelinenya seperti berikut:

-
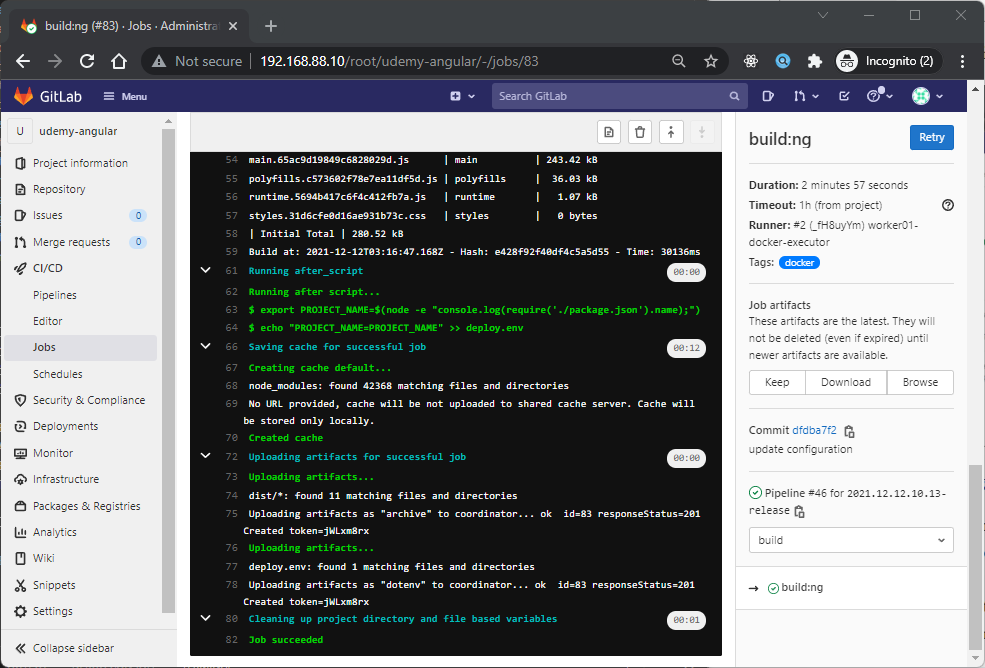
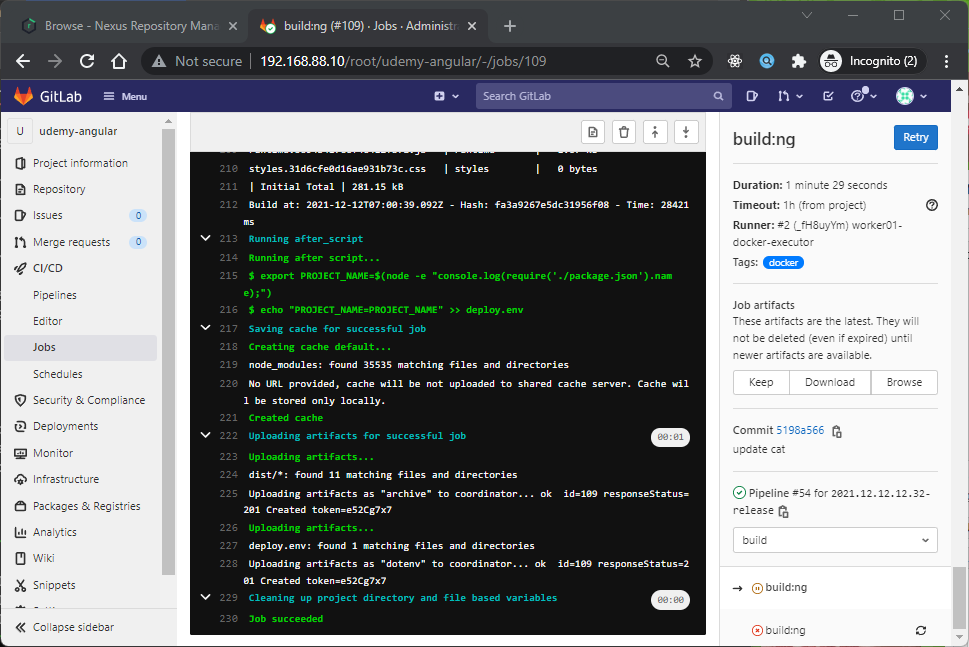
Jika job build menggunakan
ng buildselesai, seperti berikut:
-
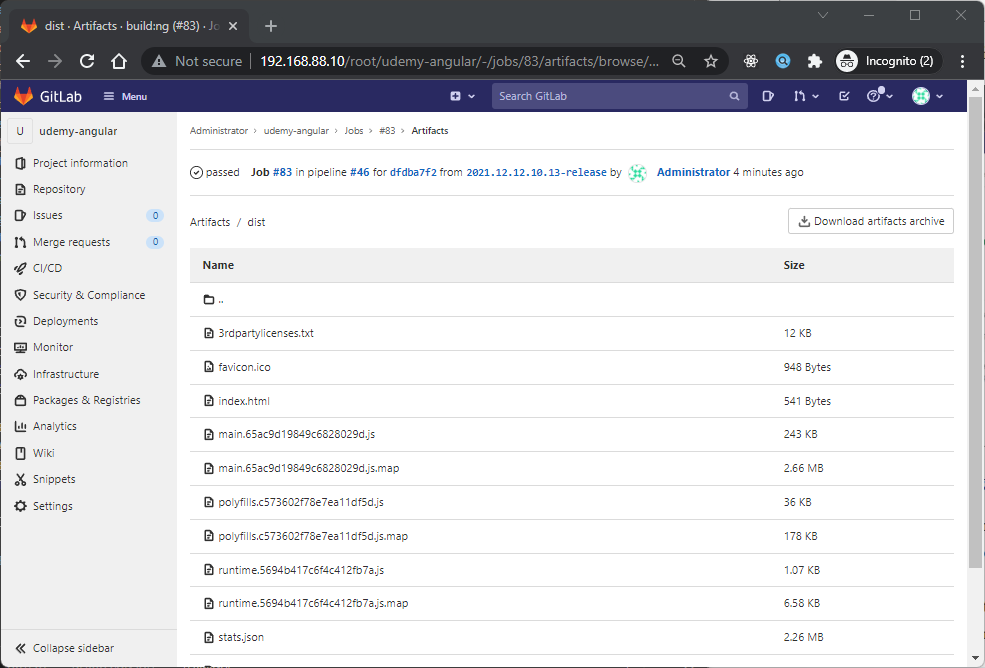
Maka kita biasa check archived Gitlab Artifactnya seperti berikut:

Dengan artifact tersebut kita bisa deploy manual atau lakukan next jobnya.
Add cache/proxy npm using Nexus OSS
Selanjutnya kita akan bahas untuk mempercepat proses build time di Angular dengan npm, Proses download dependencies memang tergantung dari kecepatan dan bandwidth koneksi internet kita tetapi akan lebih optimal jika kita menambahkan local caching/proxy registry pada project yang berbasis NPM atau keluargannya.
Untuk project angular sendiri, biasanya isi dari dependenciesnya bisa menghabiskan lebih dari 200MB sendiri banyangkan saja kita kita melakukan 10x build artinya kita membutuhkan quota hampir 1GB dengan koneksi yg stable jika ingin hasilnya cepat. Ok sekarang kita akan configure dulu membuat registry npm di Nexus OSS seperti berikut:
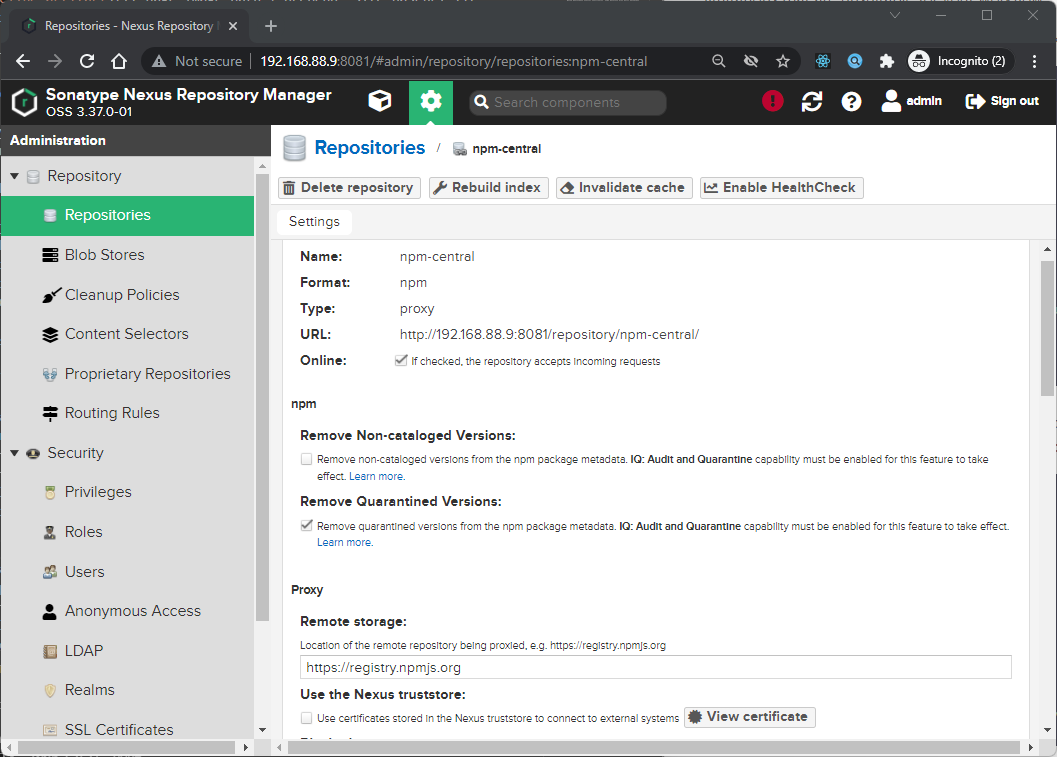
- Login sebagai Admin di Nexus OSS dengan akses alamat
http://192.168.88.9:8081 - click
Server administration & configuration, kemudian clickRepositorydan clickRepositories - Kemudian click button
Create Repository, kemudian pilihnpm (Proxy)untuk membuat proxy dari npm registry central. Dengan configurasi seperti berikut:- Define Name e.g
npm-registry-central - Define URL for Remote storage e.g.
https://registry.npmjs.org - Select Blob store for Storage
- Click
Create Repository

- Define Name e.g
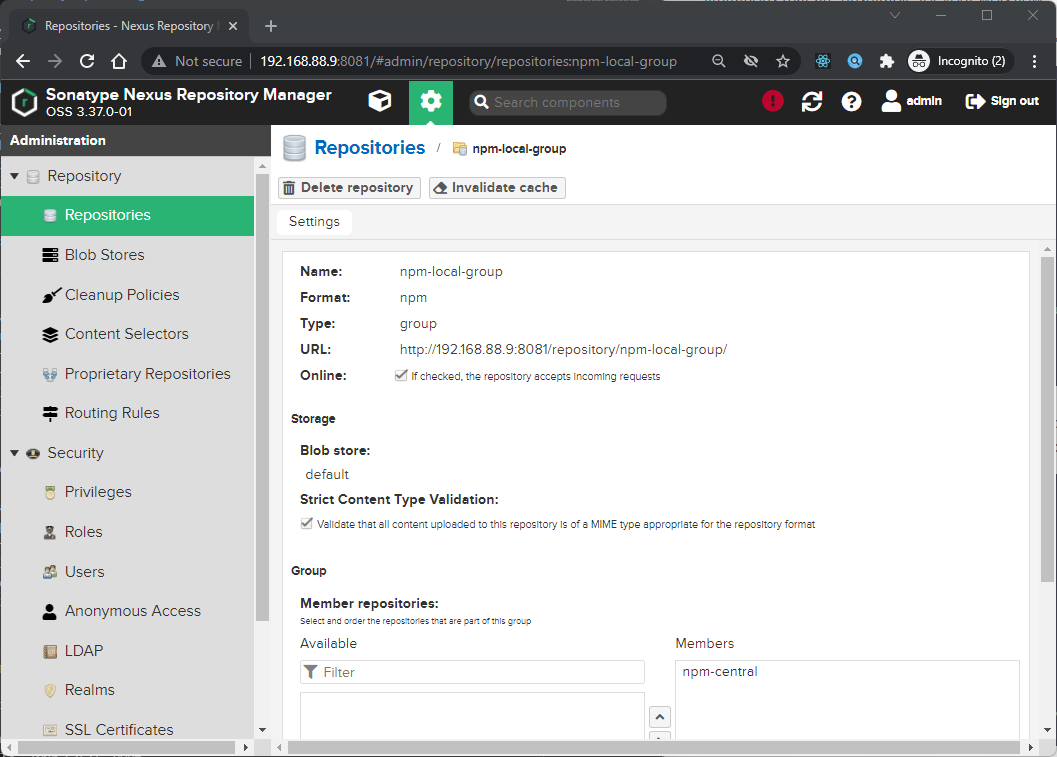
- Kemudian kita buat group repositorynya dengan cara, Click
Create Repositorykemudian pilihnpm (Group)dengan Configurasi seperti berikut:- Define Name e.g
npm-local-group - Select Blob store for Storage
- Add npm repositories to the Members list in the desired order
- Click
Create Repository

- Define Name e.g
- Selanjutnya kita akan apply registry config tersebut ke project kita dengan membuat file
.npmrcpada root project kita dengan property seperti berikut:registryadalah url yang kita bisa dapatkan dari repository group kita buat sebelumnya contohhttp://192.168.88.9:8081/repository/npm-local-group/emailkita bisa isi dengan email temen-temen contohsoftware.dimas_m@icloud.com_authkita bisa isi dengan user dan password nexus kita, jika user dan password adalahadmin/admin123maka kita buat menjadiadmin:default_passwordyang di formatbase64hasilnya seperti berikut:YWRtaW46ZGVmYXVsdF9wYXNzd29yZAo=-
Berikut adalah contoh selengkapnya:
-
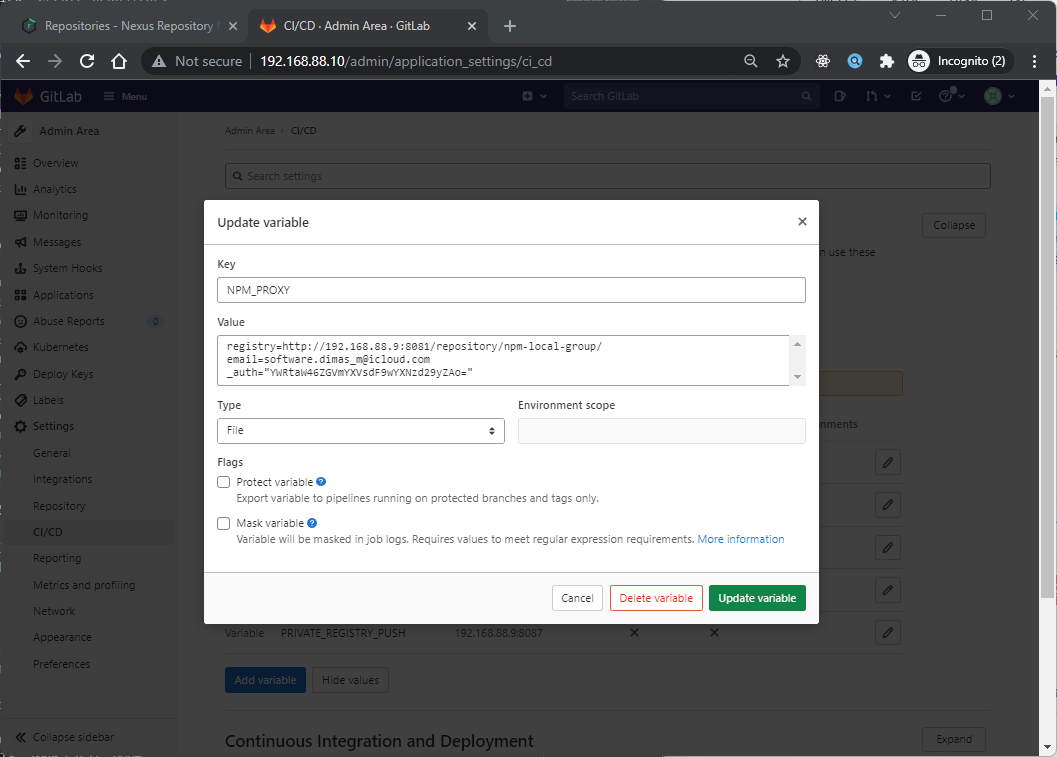
Selanjutnya, file tersebut kita akan simpan dalam CI/CD Variables di Gitlab dalam bentuk file dengan nama
NPM_PROXYseperti berikut:
-
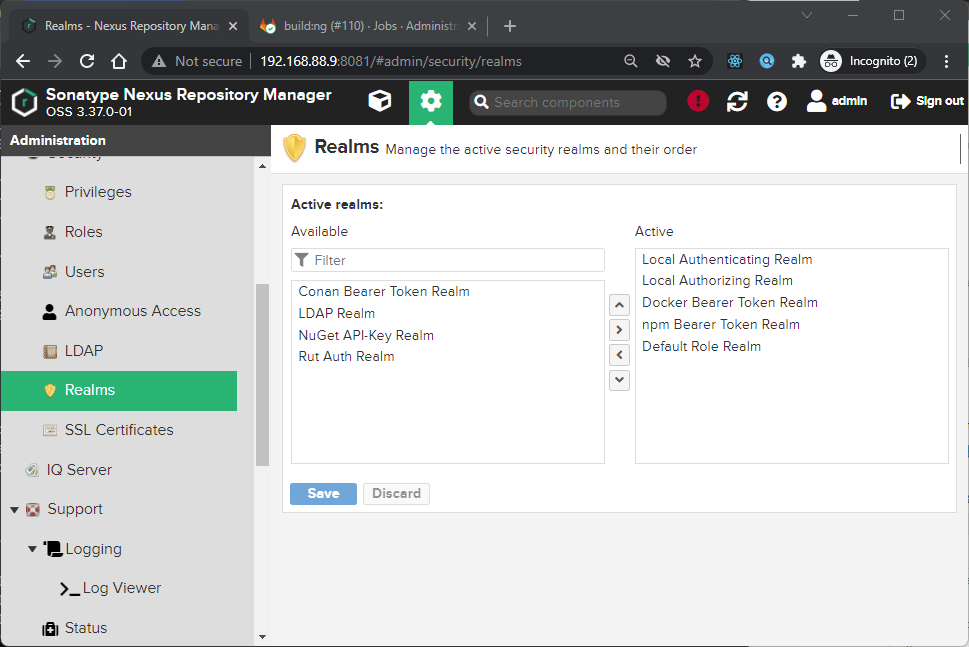
Kemudian kita tambahkan bearer token untuk npm, dengan cara masuk ke menu
Securitykemudian pilihRealmsdan tambahkannpm Bearer Token Realmke list Active supaya bisa authenticate ke nexus
-
Kemudian kita modifikasi file
.gitlab-ci.ymldengan menambahkancat $NPM_PROXY > .npmrcpada sectionbefore_scriptseperti berikut:
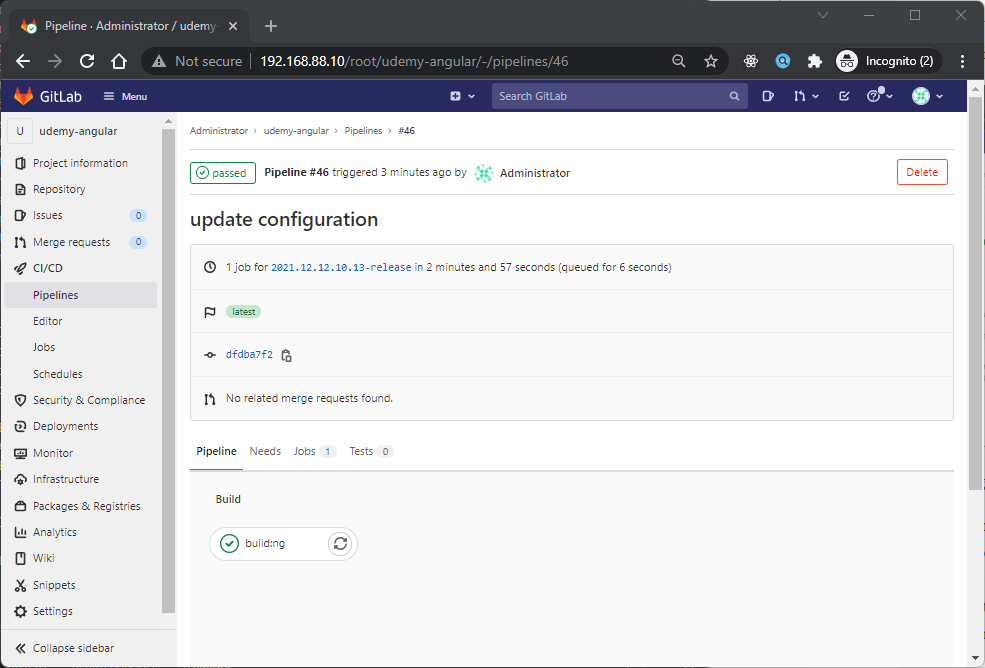
Jika sudah sekarang seperti biasa kita commit perubahanya dan push ke repository. Kemudian check pipelinenya maka hasilnya seperti berikut:

Jika kita lihat, build pertama hasilnya akan seperti berikut:

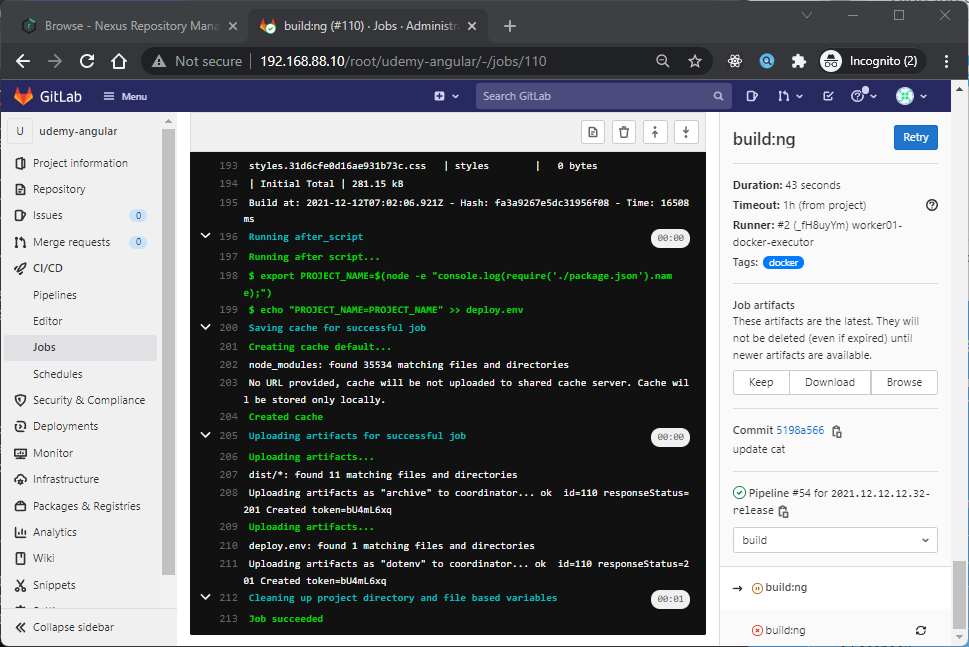
Sekarang coba retry, untuk menjalankan build ke 2, maka hasilnya seperti berikut:

Build docker image using Gitlab CI
Setelah kita compile/build source-code project Angular, kita akan build docker image menggunakan Gitlab CI.
Ok sekarang kita akan buat/modifikasi file Dockerfile supaya tidak menganggu tutorial sebelumnya karena kita hanya akan copy dari hasil build pipeline build:ng dan serve to nginx web server seperti berikut:
Setelah itu kita juga modifkasi file .dockerignore dengan meng-exlude folder dist seperti berikut:
Dan yang terakhir, kita update/modifikasi file .gitlab-ci.yml seperti berikut:
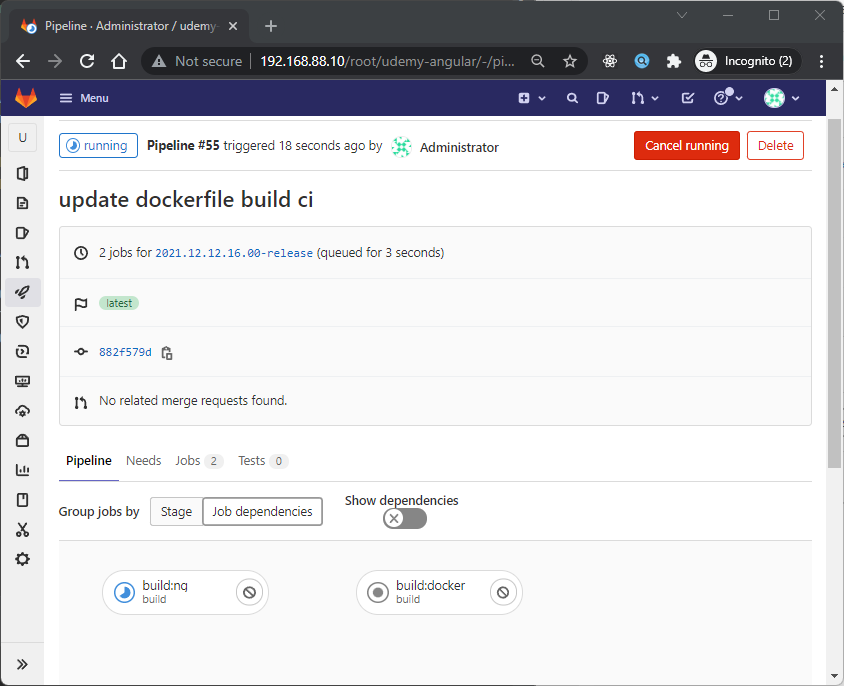
Jika sudah sekarang seperti biasa kita commit perubahanya dan push ke repository. Kemudian check pipelinenya maka hasilnya seperti berikut:

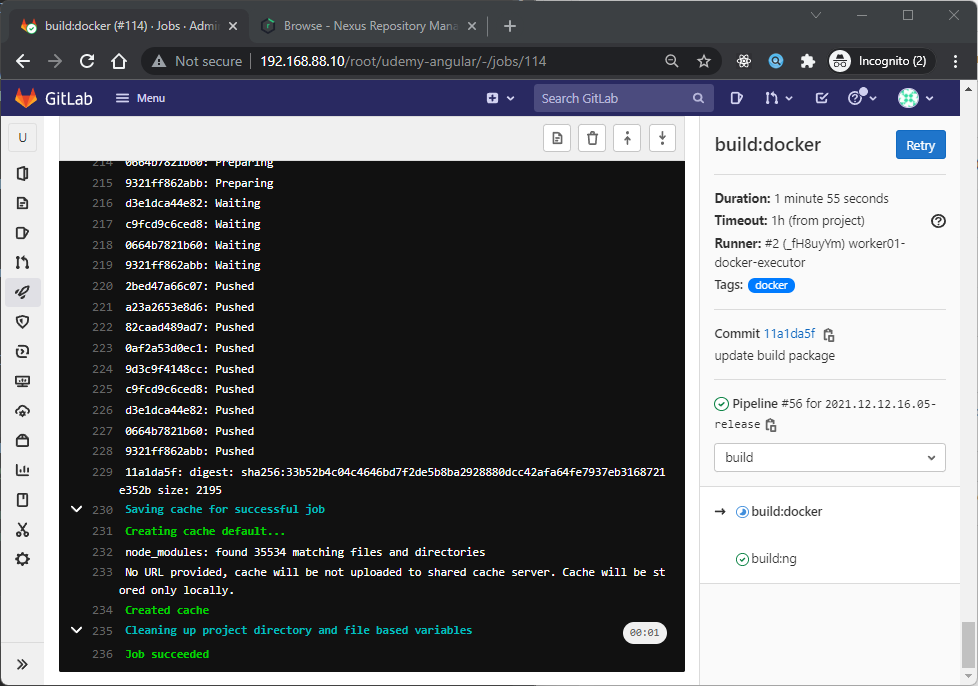
Sekarang kita lihat detail jobnya seperti berikut:

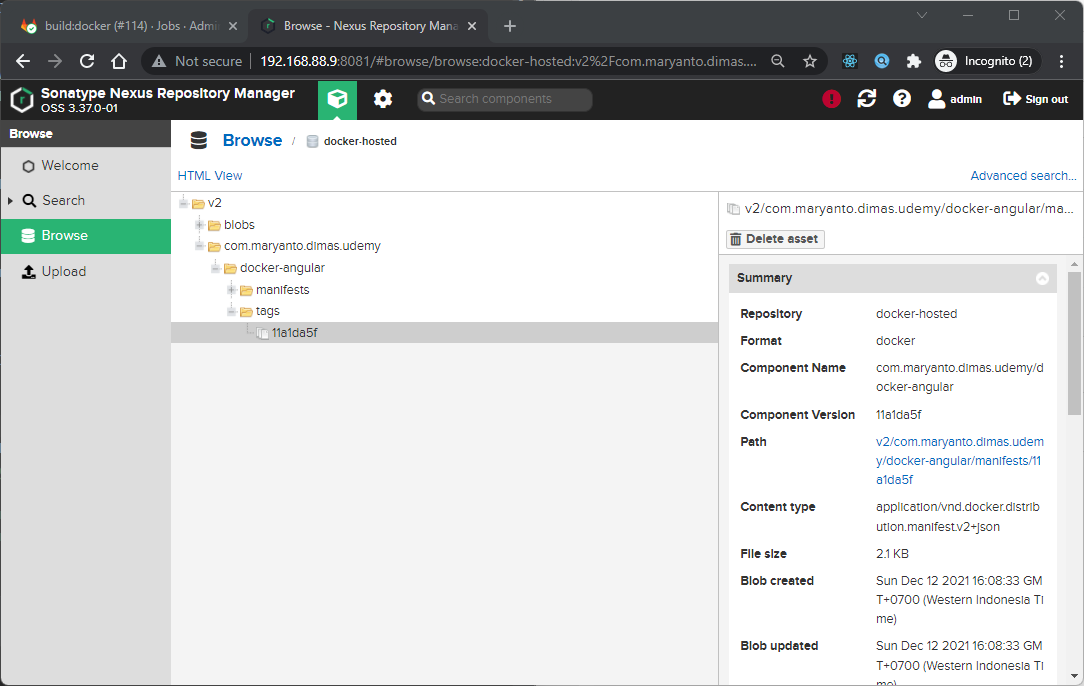
Dan yang terakhir, kita bisa check di private docker registry nexus seperti berikut:

Testing run containers
Ok setelah kita berhasil build docker image serta mem-push ke docker insecure registry (Nexus OSS) sekarang kita coba jalankan ya containernya menggunakan compose file
Buat file docker-compose.yaml seperti berikut:
Buat file .env seperti berikut:
Sekarang kita jalankan dengan perintah seperti berikut:
docker-compose --env-file .env up -d
Yuk simak juga videonya,
Dan jika temen-temen belajar hal baru kali ini jangan lupa buat Like, Subcribe, dan Share ke temen kalian. Terimakasih!!!
-
Referensi
https://help.sonatype.com/repomanager3/nexus-repository-administration/formats/npm-registry
https://docs.npmjs.com/cli/v8/configuring-npm/npmrc
https://www.base64encode.org/
https://www.base64decode.org/
https://help.sonatype.com/repomanager3/nexus-repository-administration/access-control/realms

